【はてなブログ】「読者になる」ボタンや「月別アーカイブ」が表示されない。
少し前から起き始めた不具合です。思考錯誤したら、解決方法が見えてきました。同じような症状の方には少し参考になるかも。
起きている現象
うまく表示されていなかったのは、
- 読者になるボタン
- 注目記事
- 月別アーカイブ
- 記事の編集ボタン
などです。
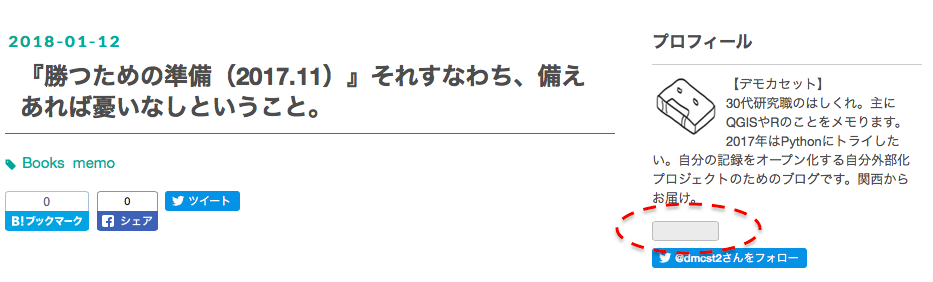
読者ボタンが見えない!

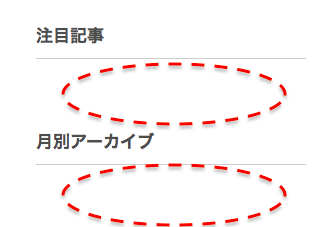
注目記事、月別アーカイブが見えない!

このままでは気持ち悪いので、対策を実行してみました。
今回の症状をググっても、なかなかドンピシャの解決記事はなかったので、なんとなくグローバルメニューが悪さをしているのではないかと睨み、参考にしたのは、こちらです。
mmorley.hatenablog.com
この方のを参考に、思考錯誤しました。ありがとうございます。
現状のコード
上記の症状が発生している状態は以下の通りです。
ヘッダ下
<nav id="global"> <ul> <li><a href="http://demacassette2.hateblo.jp/" title="Home"><i class="blogicon-home" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/entry/2017/05/01/000000" title="About me"><i class="blogicon-account" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/memo-books" title="Book Review"><i class="blogicon-edit" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/memo" title="Memorandum"><i class="blogicon-pen" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/Tips" title="Program Tips"><i class="blogicon-code" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/Tips-R" title="R code">R</a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/Tips-Hatena" title="Hatena blog Customize"> <i class="blogicon-cog"></i> </a></li> </ul> </nav>
デザインCSS
/*グローバルメニュー*/ #global ul{ text-align: center; } #global ul li{ display: inline-block; } #global ul li a{ padding: 1em; } #global{ width:93%; font-size:120%; } #global ul li a{ color:gray; } /*グローバルメニューのマウスオーバー時*/ #global ul li a:hover { color:white; background:gray; border-radius: 5px; padding: 3px 20px; }
これで、今まではうまく動いたのです。
参考記事のコードを見ていると、グローバルメニューに該当する部分を
で囲っています。
これがミソなのではないか?と思い、仮にテスト用ブログで試してみると、解決できました。
読みが当たりましたので、そのコードはこちら。
解決したコード
ヘッダ下
<div id="global-menu"> <ul> <li><a href="http://demacassette2.hateblo.jp/" title="Home"><i class="blogicon-home" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/entry/2017/05/01/000000" title="About me"><i class="blogicon-account" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/memo-books" title="Book Review"><i class="blogicon-edit" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/memo" title="Memorandum"><i class="blogicon-pen" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/Tips" title="Program Tips"><i class="blogicon-code" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/Tips-R" title="R code">R</a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/Tips-Hatena" title="Hatena blog Customize"> <i class="blogicon-cog"></i> </a></li> </ul> </div>
お気付きの通り、で囲っていたところを、
これだけです。このidの変更に伴い、CSSを変更しました。
デザインCSS
#global-menu ul{ text-align: center; } #global-menu ul li{ display: inline-block; } #global-menu ul li a{ padding: 1em; } #global-menu{ width:93%; font-size:120%; } #global-menu ul li a{ color:gray; } /*グローバルメニューのマウスオーバー時*/ #global-menu ul li a:hover { color:white; background:gray; border-radius: 5px; padding: 3px 20px; }
ちなみに、
おそらく、id="global"という名称が、なんらかの別のidと重なっていたりしていたのかもしれません。
ポイントは、
で囲むということが明らかになりました。最後に
実は、しれーとダブルコラムにデザインを変更しています。
この調整は、もう少し必要な気がしますので、別途記載します。
もしかしたら、アクセス解析がおかしいのもこれで解決するかも??
demacassette2.hateblo.jp
様子を見てみましょう。
以上!