【はてなブログ】巷でよく見るイケてる見出しにしたい!
かっこいいブログやキュレーションサイトの見出しって、なんかおしゃれですよね。そう言えば、このブログも見出しはアレンジしているものの、そのやり方は記録していなかったなぁとということで、改めてまとめてみます。

はじめに
見出しのデザインを変更するには、はてなブログで言えば、デザインcssを編集することで可能になります。はてなブログの見出しは、見出し1(h1)、見出し2(h2),見出し3(h3)まで設定されています。変更したい見出しのレベルに対して、それぞれ以下のような変更を追加すればOK。
h1 { padding-bottom: .5em; border-bottom: 1px solid #ccc; }
参考にしたサイトはこちら。ほぼここから引用しています。
www.nxworld.net
基本っぽいやつ
まずは、追加する行も少なくて、シンプルな見出しをピックアップ!
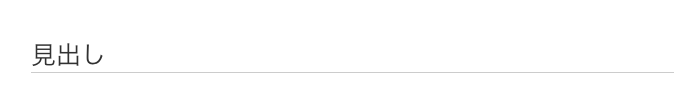
下にボーダー
なんとなく、超基本ぽいやつですね。

h1 { padding-bottom: .5em; border-bottom: 1px solid #ccc; }
paddingは余白のことです。数値を増やせば、余白も増えると思われます。
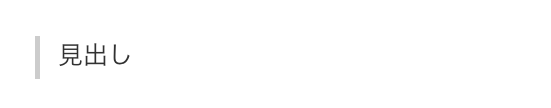
左にボーダー
これは、当ブログで採用しているやつですね。

h1 { padding: .25em 0 .25em .75em; border-left: 5px solid #ccc; }
paddingの数値が増えました!こりゃなんだ?と思いつつ、まぁやりながら微調整してください。
5pxの部分を変えることで、太さを変更できます。
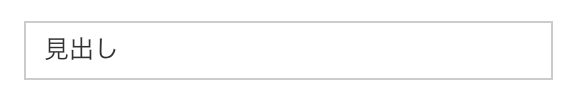
ボーダーで囲む

h1 { padding: .5em .75em; border: 2px solid #ccc; }
solid の部分を変えることで、線種を変えることができます。
- double ・・・ 二重線
- dashed ・・・ 破線
- dotted ・・・ 点線
その他の線種は以下から。以外といろいろあります。
スタイルシート[CSS]/ボックス/境界線のスタイルを指定する - TAG index
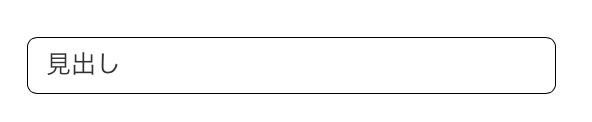
角が丸いボーダーで囲む

h1 { padding: .5em .75em; border: 1px solid #000; border-radius: 10px; }
border-radiusは、角を丸くする際の曲率です。数値が大きいほど、より丸くなります。
背景べた塗り(角丸)
これもシンプルですが、以外と見にくい場合もある背景べた塗り。

h1 { padding: .5em .75em; background-color: #ff0; border-radius: 20px; }
border-radiusの行を消すか、数値を0にすれば、角は角のままになります。
カラーは後述のカラーコード表にてお選び下さい。
ちょっと凝っているやつ
さて、こっからはちょっと凝ってるやつということで、少し目を引くものをチョイスしました。一度はやってみたいが、やったらやったでくどくなるのではないか?という恐れから、以外と使う勇気がでないものかもしれません。
頭文字を大きく強調
これは、設定自体はシンプルなのですが、見た目の印象は地味に目を引くかなと思い、ピックアップ

h1 { padding-bottom: .5em; border-bottom: 2px solid #f0f; } h1:first-letter { margin-right: .1em; font-size: 2.0em; }
頭文字のサイズは、font-sizeで微調整できるようです。
吹き出し
これは、しゃれたサイトでよく目にしますね。やってみたい。

h1 { position: relative; padding: .5em .75em; background-color: #0f0; border-radius: 6px; } h1::after { position: absolute; top: 100%; left: 30px; content: ''; width: 0; height: 0; border: 10px solid transparent; border-top: 15px solid #0f0; }
手書き風
こんなデザインができたんですね。すばらしい。

h1 { padding: 1em; border: 3px solid #ccc; border-radius: 3em .7em 2em .7em/.7em 2em .7em 3em; }
border-radiusの部分に、ランダム性を持たせることで、より手書き感を出せるかもしれませんね。
試しに変えてみましたが、どこがどう対応しているのか、よくわかりません。。。

h1 { padding: 1em; border: 3px solid #000; border-radius: 10em .5em 5em .5em/.1em 2em .1em 3em; }
みなさん、お試しあれ。
下部に2色ボーダー
これも、当ブログで採用している見出しです。なんとなくこれが一番好き。

h1 { position: relative; padding-bottom: .5em; border-bottom: 4px solid #ccc; } h1::after { position: absolute; bottom: -4px; left: 0; z-index: 2; content: ''; width: 20%; height: 4px; background-color: #3498db; }
afterって部分が、重ね書きって意味合いなのでしょうかね。
widthの数値は、下線全体のうち何%分の重ね線を描くかを命令しているようです。100%にすれば、重ね線で覆われます。
あとはなんとなく想像できますが、z-indexとcontentがよくわからない。
実践はしなさそうだけど、より凝っているやつ
これは、目を引く!とは思うけど、なかなか実践するには勇気がいるものを2つだけピックアップ
ハサミで切り取ったようなイメージ
こんなこともできるのか!?と思わざるを得ないですね。

h1 { position: relative; padding: .5em .75em; background: #f4f4f4; border-top: 1px dashed #ccc; border-bottom: 1px dashed #ccc; box-shadow: 0 7px 10px -5px rgba(0, 0, 0, .1) inset; } h1::after { position: absolute; bottom: -9px; right: 10%; content: '\002702'; color: #aaa; font-size: 18px; line-height: 1; }
どのコードでハサミを表現しているのか、わかりませんが、おそらく「content: '\002702' 」の部分だと思っています。
\002665に変えるとこんなんでした。

いったいどこから参照されているのか。。。謎はいつか解けるはず。
ドッグイヤー
これは、見た目はシンプルなのに、コードが以外と大そうな感じですね。

h1 { position: relative; padding: 1em; background-color: #ff0; } h1::after { position: absolute; top: 0; right: 0; content: ''; width: 0; border-width: 0 16px 16px 0; border-style: solid; border-color: #fff #fff #ddd #ddd; box-shadow: -1px 1px 2px rgba(0, 0, 0, 0.9); }
もともとは、最後の行は、
box-shadow: -1px 1px 2px rgba(0, 0, 0, .1);
でした、なんとなく地味だったので変えてみました。
さいごに
今回の記事は、ほぼ貰い物のコードを好きなようにアレンジしたものです。参考にした方々ありがとうございました。こうやってみてみると、今使っている見出しのデザインに違和感を覚えてきますね。近々見直しをするかもしれません。
(おまけ)カラーコード表
やはりデザインをする上での配色は気を使うべきですよね。htmlやcss上で設定できるカラーコードはweb上にいろんな人が公開してくれています。
www.netyasun.com
私がよく使う色は、
ダークターコイズ: #00CED1
シアン(アクア):#00FFFF
ですね。基調色です。
こっちの方が詳しいかも。色の名称も併記されていてわかりやすいです。
yume.hacca.jp
以上