【はてな】グローバルメニューにFont Awesomeのアイコン導入!
はてなブログをカスタマイズするシリーズです。
今回は、かっこいいブログやwebサイトでよくみる。小さいアイコンを導入してみます。例えばこうゆうの。

勝手に拝借しました。失礼します。
www.kokoro-fire.com
アイコンの導入方法
基本的に、私はweb作成では素人なので、他人様の事例から必要な部分だけ参考にさせていただいています。ありがたやありがたや。今回はこちらの記事から拝借します。
hapisupu.com
どうやら、おしゃれなサイトに採用されているアイコンは、オープンソースで公開されているアイコンをうまく使っているようです。
fontawesome.io
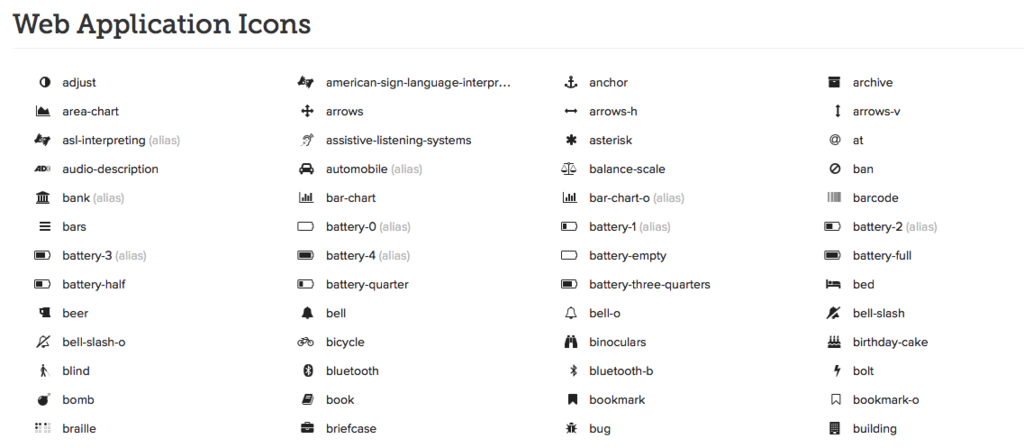
こちらのサイトには、アイコンがずらり。中にはよく見るものもあるし、こんなものまで?という類のもあります。

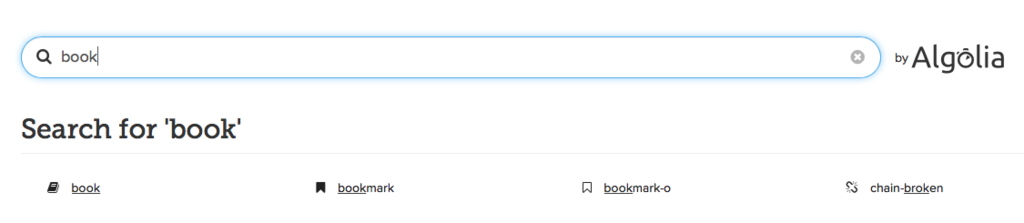
使いそうなものを検索窓で検索してみます。例えば、"book"なら。

この中で、採用したいものをクリックすると。

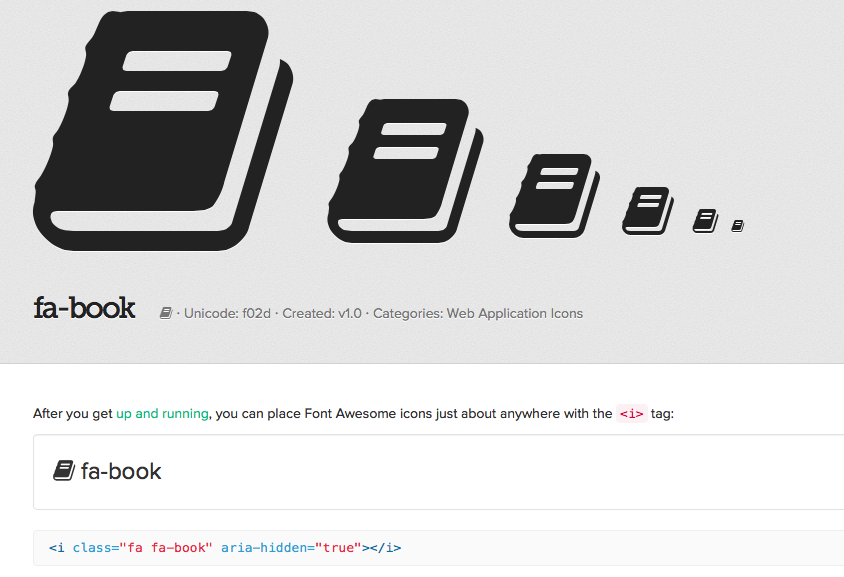
こんな画面が!やばい、使い方がわからない。最初の記事に戻ると、意外と作業は簡単そうです。
設定→詳細設定→「headに要素を追加」部分に以下のコードを挿入
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
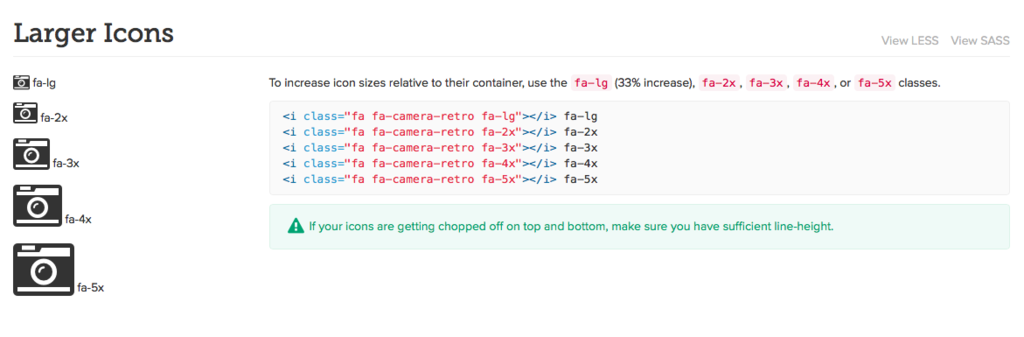
これで、このサイトのアイコンを使えるようになるみたいです。そして使いたいアイコンのタグ" "の部分を画像のような扱いでHTMLタグやcssコードにはめていけばいいようなのです。大きさの指定は、以下のようです。

そして、実際にカスタマイズした作業としては、ヘッダのHTML入力スペースに以下のようにコードを改変。
//グローバルメニュー <nav id="global"> <ul> <li><a href="http://demacassette2.hateblo.jp/entry/2016/05/01/000000" title="About me"><i class="fa fa-user" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/memo-books" title="Book Review"><i class="fa fa-book" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/memo" title="Memorandum"><i class="fa fa-pencil-square-o" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/Tips" title="Program Tips"><i class="fa fa-code" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/Tips-R">R</a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/Tips-QGIS" title="QGIS Tips"><i class="fa fa-globe" aria-hidden="true"></i></a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/Tips-Hatena" title="Hatena blog Customize"><i class="fa fa-cogs" aria-hidden="true"></i></a></li> </ul> </nav>
アイコン導入結果
アイコンだけだと、何のカテゴリーかわからないので、ついでに「title="コメント入れられます"」のコードを、「A href=" "」の部分に付け足しました。なぜか、大きさ指定はせずに勝手に調整されました。その結果がこちら。

なんか、個人的にすっきりしてかっこよくなった気がします。当面はこれで様子をみて、必要に応じてアイコンの種類は変えてみます。
かなり雑な記録になりましたが、一応内容はわかりそうなので、この辺で終わります。
追記:はてなブログにアイコン用意されてた
なんと、はてなブログ内で使えるアイコンが用意されているのですね!要領は同じなので詳細は省きます。先生サイトを参考にしました。
shirokai.hatenablog.com
css奥が深いな。。。
以上
