【はてなブログ】パンくずってなに?とりあえず入れてみた
最近になって、ようやくブログのカスタマイズを始めています。できることから始めているわけですが、デザインCSSをいじるのって結構大変ですよね。クセがあります。素人の私にはとうていオリジナルのものなど作れそうにない。なので、人のを参考にします。というより丸呑みします。というわけで、今回はパンくずリストってのを導入してみました。
なんだろうパンくずリストって?
ググってみますといろいろ有用な記事が出てきます。どうやらwebサイトを見やすく、かつ検索エンジンの検索に乗りやすくするにはとても大事な存在のようです。
パンくずがSEOに重要でかつ効果的な理由|ブルームプロモーション
toyokeizai.net
パンくずリスト - Wikipedia
これらを私なりに解釈するとこんなイメージかなと。

デマカセットによるイメージ画像
その名の通り、パンくずを拾っていけば、目的地にたどり着くことができる」というなんとか童話からきているようです。
パンくずリストの導入方法
では、さっそくはてなブログでパンくずリストを導入する方法です。参考にさせていただいた先生方はこちら。
w-just.com
wepli-dot2.hatenablog.com
bulldra.hatenablog.com
いろいろと参考記事はありますが、一番わかりやすかった3番目のブログを参考にしました。理屈抜きにコピペします。
1.デザイン→フッターにぺたり
<script src="https://www.google.com/jsapi"></script> <script src="http://bulldra.github.io/commons.js" charset="utf-8"></script> <script src="http://bulldra.github.io/breadcrumb.js" charset="utf-8"></script> <script type="text/javascript"> google.set0nloadCallbach(categryHierarchyModule);</script> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
2.記事下HTMLにぺたり
<style> div #breadcrumb div{ display: inline;font-size:13px;} </style> <div id="breadcrumb"></div>
3.さらに最も必要な作業!
すでに設定されたカテゴリを再設定する必要があります。例えば、
memo > books
というふうに階層を表示したい場合は、記事のカテゴリーを
"memo", "memo-books"
といった具合に再設定してあげます。これを全記事でやれば、きっちりパンくずリスト化された表示がされるというわけです。こりゃ大変だ。
パンくずの効果
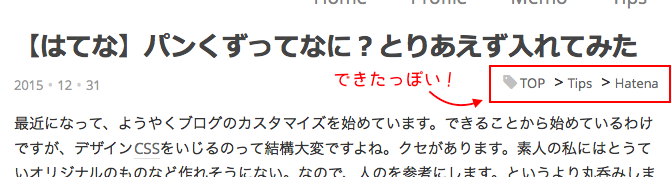
前述の作業を実施した結果、記事ページの上にちゃんとでました、それらしきものが。

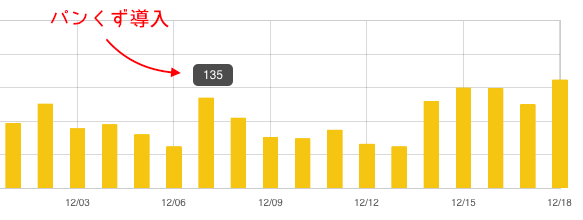
あとは、パンくず関連記事で再三叫ばれていたのが、アクセス数の増加です。別に目立ちたいとか、アクセス数を上げたいという動機でこのブログをやっているわけではないのですが、目安としてアクセス数にもちょっとした変化が!

グローバルメニューを使っている場合、この設定をしてあげることでより情報が整理されて、著者本人もわかりやすくなりました。これは奥が深い。でもwebサイト業界では当たり前のことなんでしょうね。まぁ、このブログは個人的な備忘録サイトなので自分が見やすければそれでいいです。
というわけで、今年のブログカスタマイズはこの辺で。来年は、
- 見出しをもっとクールに
- サイドバーをさらにスタイリッシュに
- and more
ってな感じに貪欲に改良を検討してみたいと思います。
良いお年を!