【はてなブログ】グローバルメニューの導入(スマホではPROのみだった)
前回に引き続き、はてなブログカスタマイズです。超年末なのですが、今年中に記録しておきます。グローバルメニューってのは、webサイトや凝ったデザインのブログなんかで見るこれ。

さっそくブログカスタマイズの先生である"りさこぶろぐ"さんから情報を拝借
matsuda-risako.hatenablog.com
ここに書いてある通りにやってます(恥)。
まずはヘッダーHTMLに以下をぺたり
<nav id="global"> <ul> <li><a href="http://demacassette2.hateblo.jp">Home</a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/own">Profile</a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/memo">Memo</a></li> <li><a href="http://demacassette2.hateblo.jp/archive/category/Tips">Tips</a></li> </ul> </nav>
それぞれのリンク先は察してください。このままではメニューが縦並びになるらしいので微調整します。
デザインCSSの部分に以下をぺたり。
#global ul{ text-align: center; } #global ul li{ display: inline-block; } #global ul li a{ padding: 1em; }
あと、個人的に自分のブログカラーに統一感を持たせたいので、メニューにマウスオーバーした際のテキスト色を変更します。
/*メニューのテキスト色指定*/ #global ul li a{ color:gray; } /* マウスオーバー時のテキスト色指定*/ #global ul li a:hover { color: darkcyan; }
この部分は私で追加しました。実は"darkcyan(ダークシアン)"という色が結構好きで使っています。パーソナルカラー的な。
これをスマホで見るときも表示したいと思ったのですが、それはproにアップグレードが必要のようです。ですので、スマホでもPCと同じようにひょうじされればグローバルメニュー使えるなぁと思って、その設定をしてみます。
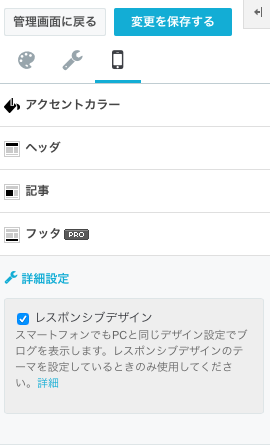
デザイン設定画面→スマホ→詳細設定→レスポンシブデザイン→チェックを入れる

これで、スマホ画面でもPCと同じ表示になることが確認できました。これでいったんブログとしてもwebサイトとしても最低限の見易さは確保したかな?と思いきや、また別の言葉を発見。
これは別途記録します。ブログカスタマイズってやりだしたらキリがないのかもしれない。。。とりあえず一歩一歩進んでいこう。